http://econsultant520.blogspot.com/2008/02/352.html
先備知識:
2如何申請google的免費電子郵件帳號
http://econsultant520.blogspot.com/2008/01/2google.html
3如何在Google所提供的部落格,建立自己的部落格
http://econsultant520.blogspot.com/2008/01/3google.html
3如何在gmail中啟用Google所提供的對應部落格
http://econsultant520.blogspot.com/2008/01/3gmailgoogle.html
3_4_1如何受邀在他人的部落格發表文章
http://econsultant520.blogspot.com/2008/01/341.html
3_4如何邀請他人來共同發表部落格的文章
http://econsultant520.blogspot.com/2008/01/34.html
3_5如何在部落格中出現標籤區,讓使用者根據標籤找文章
http://econsultant520.blogspot.com/2008/01/35.html
相關單元:
3_5如何在Google提供的部落格中出現投影片(圖片輪播)的功能 (投影片網頁元素)
http://econsultant520.blogspot.com/2008/02/35google.html
3_5如何在Google提供的部落格中,出現Youtube影片區的功能(視訊列網頁元素)
http://econsultant520.blogspot.com/2008/02/35googleyoutube.html
3-5如何將數位之牆的[部落輪播]功能放入Google的部落格(HTML-JavaScript網頁元素)
http://econsultant520.blogspot.com/2008/02/3-5googlehtml-javascript.html
3_5_1如何調動Google部落格中網頁元素的位置
http://econsultant520.blogspot.com/2008/02/351google.html
本文:
Google部落格提供強大功能的網頁元素,
來強化部落格,使用者可根據需要彈性的選擇所需的網頁元素;
而網頁元素要放在部落格的甚麼位置,由您決定;
當然亦能隨時去除網頁元素,
本單元即介紹移除網頁元素的步驟
3_5_2如何將部落格中某一網頁元素移除 (標籤元素)
簡報檔連結及下載網址如下:
http://www.slideshare.net/p_yang/3-5-2
ps:[範本]標籤的名稱在2008年2月開始改成[版面配置]
Slide 1: 3_5_2 如何將部落格中某一網頁 元素移除 ( 標籤元素 ) 楊乾中2008 年 2 月 cmtycc@gmail.com
Slide 2: 如何將部落格中某一網頁元素移除 ( 標籤元素 ) • 1. 到網址 mail.google.com, 出現 [ 歡迎使用 gmail 視窗 ], 輸入使用者名稱 ( 本例為 econsultant520)1; 密碼 2; 選 [ 登入 ]3 按鈕 • 2. 出現 [Gmail 收件匣 ] 視窗 , 選 [ 更多 ]1 按鈕 • 3. 出現 [ 更多 Gmail 產品 ] 視窗 , 選口 ( 最 大化 )1 圖示 • 4. 選 [Blogger]1 選項 楊乾中2008 年 2 月 cmtycc@gmail.com
Slide 3: 如何將部落格中某一網頁元素移除 ( 標籤元素 ) • 5. 出現 [blogger 控制主頁 ] 視窗 , 選 [ 版面 配置 ]1 選項 • 6. 出現 [ 修改版面配置 ] 視窗 , 目前在 [ 範 本 ] 標籤下的 [ 網頁元素 ] 標籤 , 選要移除 的網頁元素 ( 本例為第一個 [ 標籤網頁元 素 ]) 對應的 [ 編輯 ]1 按鈕 • 7. 出現 [ 設定標籤 ] 視窗 , 選其內 [ 移除網 頁元素 ]1 按鈕 楊乾中2008 年 2 月 cmtycc@gmail.com
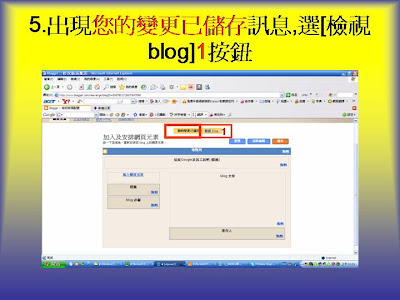
Slide 4: 如何將部落格中某一網頁元素移除 ( 標籤元素 ) • 8. 出現已刪除標籤訊息 , 選 [ 儲存 ]1 按鈕 • 9. 出現您的變更已儲存訊息 , 確定已刪除完 成 楊乾中2008 年 2 月 cmtycc@gmail.com
Slide 5: 1. 到網址 mail.google.com, 出現 [ 歡迎使用 gmail 視窗 ], 輸入使用者名稱 ( 本例為 econsultant520)1; 密碼 2; 選 [ 登入 ]3 按鈕 1 2 3
Slide 6: 2. 出現 [Gmail 收件匣 ] 視窗 , 選 [ 更 多 ]1 按鈕 1
Slide 7: 3. 出現 [ 更多 Gmail 產品 ] 視窗 , 選 口 ( 最大化 )1 圖示 1
Slide 8: 4. 選 [Blogger]1 選項 1
Slide 9: 5. 出現 [blogger 控制主頁 ] 視窗 , 選 [ 版面配置 ]1 選項 1
Slide 10: 6. 出現 [ 修改版面配置 ] 視窗 , 目前在 [ 範本 ] 標籤下的 [ 網頁元素 ] 標籤 , 選要移除的網頁元素 ( 本例 為第一個 [ 標籤網頁元素 ]) 對應的 [ 編輯 ]1 按鈕 1
Slide 11: 7. 出現 [ 設定標籤 ] 視窗 , 選其內 [ 移除網頁元素 ]1 按鈕 1
Slide 12: 8. 出現已刪除標籤訊息 , 選 [ 儲存 ]1 按鈕 1
Slide 13: 9. 出現您的變更已儲存訊息 , 確定已 刪除完成
先備知識:
2如何申請google的免費電子郵件帳號
http://econsultant520.blogspot.com/2008/01/2google.html
3如何在Google所提供的部落格,建立自己的部落格
http://econsultant520.blogspot.com/2008/01/3google.html
3如何在gmail中啟用Google所提供的對應部落格
http://econsultant520.blogspot.com/2008/01/3gmailgoogle.html
3_4_1如何受邀在他人的部落格發表文章
http://econsultant520.blogspot.com/2008/01/341.html
3_4如何邀請他人來共同發表部落格的文章
http://econsultant520.blogspot.com/2008/01/34.html
3_5如何在部落格中出現標籤區,讓使用者根據標籤找文章
http://econsultant520.blogspot.com/2008/01/35.html
相關單元:
3_5如何在Google提供的部落格中出現投影片(圖片輪播)的功能 (投影片網頁元素)
http://econsultant520.blogspot.com/2008/02/35google.html
3_5如何在Google提供的部落格中,出現Youtube影片區的功能(視訊列網頁元素)
http://econsultant520.blogspot.com/2008/02/35googleyoutube.html
3-5如何將數位之牆的[部落輪播]功能放入Google的部落格(HTML-JavaScript網頁元素)
http://econsultant520.blogspot.com/2008/02/3-5googlehtml-javascript.html
3_5_1如何調動Google部落格中網頁元素的位置
http://econsultant520.blogspot.com/2008/02/351google.html