你的部落格要出現美女,
可將diggirl.net 小工具放入部落格
若部落格內有太"養眼"的內容,
為了避免被檢舉,別忘了在部格
[設定][基本]標籤頁面下,
選[成人內容?]右方的[吐舌頭]按鈕,
選其內的[是]選項
3-6如何將diggirl小工具加入Google部落格
簡報檔連結及下載網址如下:
http://www.slideshare.net/p_yang/3-6diggirlgoogle-presentation























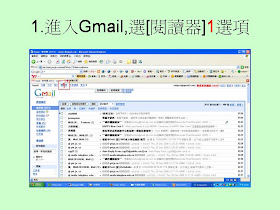
Slide 2: 1. 到網址 mail.google.com 或 www.gmail.com 或 gmail.google.com 或 gmail.com, 出現 [ 歡迎使用 gmail 視窗 ], 輸入使用者名稱 ( 本例為 ycctest01)1; 密碼 2; 選 [ 登入 ]3 按鈕 1 2 3
Slide 3: 2. 出現 [Gmail 收件匣 ] 視窗 , 選 [ 更 多▼ ]1 選單 1
Slide 4: 3. 出現選單 , 選 [ 更多 ]1 選項 1
Slide 5: 4. 出現 [ 更多 Gmail 產品 ] 視窗 , 選 口 (1 最大化 ) 按鈕 1
Slide 6: 5. 選 [blogger]1 選項 1
Slide 7: 6. 出現 [ 資訊主頁 ], 選 [ 版面配置 ]1 選項 1
Slide 8: 7. 顯示 [ 版面配置 ] 標籤下 [ 網頁元素 ] 標籤的頁面 , 選 [ 新增小工具 ]1 按鈕 1
Slide 9: 8. 出現 [ 新增小工具 ] 視窗 , 目前在 [ 基本 ] 標籤頁面
Slide 10: 9. 在搜尋文字方塊按滑鼠左鍵一下 , 出現插入點 插入點
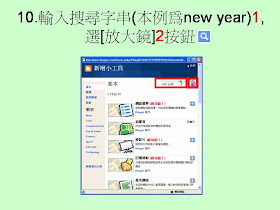
Slide 11: 10. 輸入搜尋字串 ( 本例為 diggirl)1, 選 [ 放大鏡 ]2 按鈕 1 2
Slide 12: 11. 出現搜尋結果 , 選 [diggirl net] 右方的 [+]1 按鈕 1
Slide 13: 12. 選 [ 儲存 ]1 按鈕 1
Slide 14: 13. 返回 [ 修改版面配置 ] 視窗 , 版面出現所加入的小工具 ( 本例為 diggirl.net), 選 [ 儲存 ] 1 按鈕 1
Slide 15: 14. 出現您的變更已儲存訊息 , 選 [ 檢視網誌 ]1 按鈕 1
Slide 16: 15. 移動 [ 捲軸 ]1 往下 1
Slide 17: 16. 顯示以下的照片
Slide 18: 補充 1. • 部落格若有成人的內容 , 為了避免被檢舉 , 可在部格 [ 設定 ][ 基本 ] 標籤頁面下 , 選 [ 成人內容? ] 右方的 [ 吐舌頭 ] 按鈕 , 選其 內的 [ 是 ] 選項 • 訪客進入設定有成人內容的部落格 , 會先出 現警告畫面 , 選 [ 我瞭解而且我要繼續 ] 按 鈕才能進入此部落格
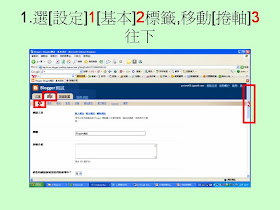
Slide 19: 1. 選 [ 設定 ]1[ 基本 ]2 標籤 , 移動 [ 捲軸 ]3 往下 1 2 3
Slide 20: 2. 選 [ 成人內容? ] 右方的 [ 吐舌頭 ]1 按鈕 1
Slide 21: 3. 出現下拉選單 , 選 [ 是 ]1 選項 1
Slide 22: 4. 選 [ 儲存設定 ]1 按鈕 1
Slide 23: 5. 出現 [ 設定儲存成功 ] 訊息 , 選 [ 檢視網誌 ]1 按鈕 1
Slide 24: 6. 出現警告畫面 , 爾後訪客進入設定有成人內容的部落格 , 會先出現此畫面 , 選 [ 我瞭解而且我要繼續 ]1 按鈕才能進入 選此按鈕才能進入此部落格
相關單元:
相關單元:
3-6如何在Google 部落格中加入新聞影片小工具http://econsultant520.blogspot.com/2008/10/3-6google.html
3-6如何在Google 部落格中加入AdSense小工具
3-6如何在Google 部落格中加入AdSense小工具
http://www.slideshare.net/p_yang/36google-ad-sense-presentation
3-6如何在Google 部落格中加入清單小工具
3-6如何在Google 部落格中加入清單小工具
http://econsultant520.blogspot.com/2008/11/3-6google.html
3-6 Google提供的部落格如何加入追蹤者小工具http://econsultant520.blogspot.com/2008/12/3-6google_25.html
3-6-1Google部落格上的追蹤者小工具,訪客如何使用http://econsultant520.blogspot.com/2008/12/3-6-1google.html
3-6如何將耶誕節倒數計時器加入Google部落格
3-6 Google提供的部落格如何加入追蹤者小工具http://econsultant520.blogspot.com/2008/12/3-6google_25.html
3-6-1Google部落格上的追蹤者小工具,訪客如何使用http://econsultant520.blogspot.com/2008/12/3-6-1google.html
3-6如何將耶誕節倒數計時器加入Google部落格
http://econsultant520.blogspot.com/2008/12/3-6google.html
3-6如何將新年倒數計時器加入Google部落格
3-6如何將新年倒數計時器加入Google部落格